Web Design & SEO: Maximize Your Search Visibility
Date: July 17, 2020
By: Christian Carere
Hopefully, we’re all past the point of debating whether a website and SEO services will prove to be a worthy investment. The writing has been on the wall for some time now.
If you don’t have a website that shows up in relevant keyword searches you’re missing a large source of lead generation and revenue.
Web design and search engine optimization are necessary to maximize the potential revenue of your company. Over 90% of the population uses a smartphone to search for information, products or the location of a business.
In order to capture that segment that is searching for what your company offers, you not only need to appear in a search result, but you need to present your business in a way that’s logically organized and visually appealing.
Your website can help your business through engaging design developed specifically for your industry.
Your business can benefit from the SEO Toronto offers by making your website appear for keyword searches that are important to your business.
Here are seven ways these two aspects of digital marketing work together to generate leads and new clients.
Increased Page Speed
Page speed is a factor incorporated into the design because it has the potential to affect your website’s ranking as well as the user experience.
It’s been official since 2015 that Google will consider page speed when determining how to rank a website. Keep in mind that the user experience is progressively playing a larger role in a website’s search visibility.
People love fast websites. Users hate waiting for pages to load. Google knows this and so do web designers and SEOs.
When your site is created there are aspects of design that should be taken into consideration to reduce page load time.
Minimalistic design, for example, definitely contributes to a faster website.
Images can be compressed and reduced in size to avoid dragging down page speed.
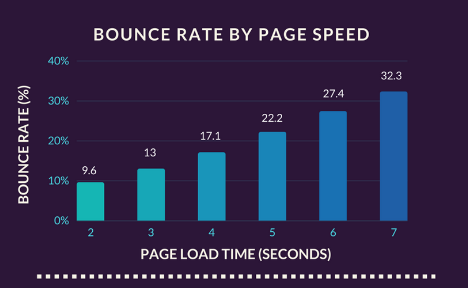
Did you know that the standard load time for a page should be two seconds? Studies show that after three seconds of load time users become impatient and back out of your site. This also referred to as the bounce rate. The longer the time it takes to load your page, the more visitors you lose on a regular basis.

Amazon reported saving billions of dollars each year by making their site faster. The increased page speed reduced the number of abandoned carts by keeping more users on their site.
Google has been stressing the importance of user experience for some time now. In fact, they are convinced that by making your website faster, you are making the internet a better place.
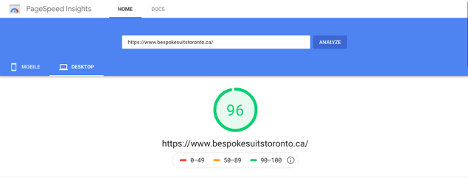
Google is so enthusiastic about page speed that it provides a way to test your pages to identify the problems that are slowing your site down.

If you want to test your page speed, go to Google PageSpeed Insights and type in the URL of your page.
Made-for-Mobile Web Design
Roughly half a decade ago, the number of searches from mobile devices surpassed that of desktop searches. The time has long since passed for your site to become responsive.
With more than half of the world searching from a mobile device, the layout and presentation of your content are now primarily made for mobile devices.
If that isn’t enough to convince you of the significance of a mobile version of your site, Google’s Mobile Update made it official: Google will index the mobile version of your site first.This puts an expiration date on every site that was built with a desktop-only layout.

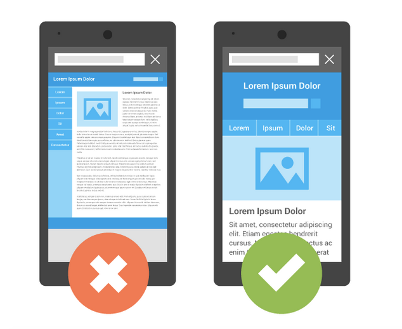
The problem with desktop versions is that they become extremely difficult to navigate on smaller screens. The text becomes tiny and in order to read it, users need to zoom in.
Once zoomed in, you can’t see the full screen and navigation becomes difficult.
Buttons are hard to find and the whole user experience is lost in a cloud of frustration.
If a user leaves a website with to poor experience, there is an 80% chance they will never return to the same site again.
Designing your site with mobile in mind is good for pleasing both users and search engines.
Usability
Your website should be easy to use and easy to navigate. When a user lands on your page, there should be a clear path for them to find what they are looking for on your site.
One of the general rules to follow is for a user to be able to find any page on your site within three or four clicks.
Equip your site with a search engine friendly navigation bar that takes your visitors to the most important places on your site. Avoid using flash as this makes it difficult for search engines to read.
Your website should be easy to navigate in order to avoid high bounce rates. The bounce rate of a page refers to the number of users that land on them and then immediately back out the page.
If a user can’t find what they’re looking for they become frustrated and will leave the site immediately.
With readily available information and a clear path to finding the most important parts of your website, you reduce the bounce rate and improve the user’s experience.
Presentation
The way your site displays to users is equally as important as how it appears to search engines. Working with your web designer allows you to highlight the most important aspects of your business to your ideal audience using search engine friendly content.
Information should be presented in a way that showcases what you want visitors to see. Your design should present your content in a way that builds trust and encourages clicks through to your pages.
What’s the use of driving traffic to your website if an ugly site design is just going to send visitors back to the search results? A well thought out and aesthetic design will promote higher user engagement statistics.
Improved user engagement stats such as increased click through rate, reduced bounce rate and longer time spent on your site will contribute to a stronger ranking on the first page of search results.
Keyword Optimization
Choosing the most suitable keywords for your pages should be done prior to publishing the pages on your site. Working with your web designer and an SEO consultant will allow you more options for determining the keywords that are the best fit for your company.
Assigning major keywords to your pages involves evaluating your options and defining a keyword strategy that fits your business.
Structuring Your Website by Major Keyword Topics
Creating a topical structure for your pages and blog content contributes to establishing credibility and expertise in major keyword topics.
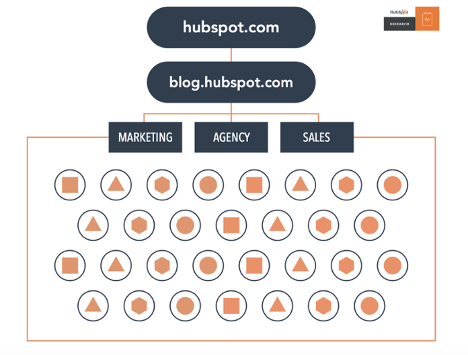
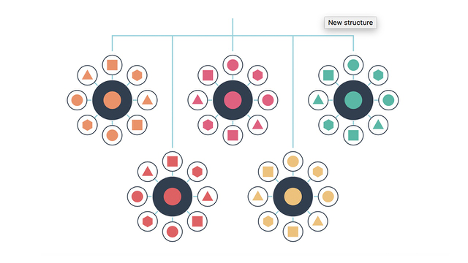
Hubspot is a prime example of a company that attributes a large part of their success to how they’ve organized their content. Here is an example of Hubspot’s organizational structure before clustering its content.

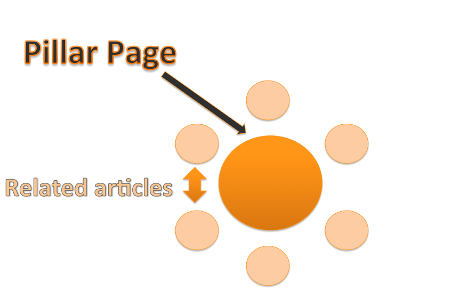
Here is the structure after using pillared content and clustered content in a topic cluster model.

Each major topic is accounted for by breaking down the most important aspects and prioritizing your content creation.

Search engines have shifted to a topical method of ranking which makes showing the relationship of the content on your site extremely important for ranking purposes.
Establishing Keyword Targets
Despite the topical nature of rankings, targeting the right keywords can make a big difference in the traffic that your site generates.
Keyword research is a foundational aspect of driving traffic. Every keyword has an implied intent, which means adding and taking away modifiers can completely change the type of visitors you target.
If your business is local, does it make sense to add the city to your target keyword?
Will the modifier drive more traffic from a higher ranking in your city, or are you shooting yourself in the foot by limiting the locations you can rank for in top positions?
These are questions that you can only answer by planning your keyword strategy and comparing the best options.
Fundamental decisions about the keywords you target should be incorporated in the beginning stages of web design.
Image Optimization
Once you have a keyword strategy in place, image optimization becomes straightforward. Optimizing your images to include your keyword and variations of them can drive additional traffic to your site and enhance the optimization of your pages.
Incorporating your keyword in the filename and alt description is a common characteristic of a highly optimized image.
Accessibility has become a much bigger aspect of web design. For the visually impaired the descriptive information included in an image is the only way to understand what it actually is.
The same is true for search engines in the sense that they rely on the information provided to determine the true context of an image. By adding keyword-rich descriptions, you improve the optimization of your page and give your image a much higher probability of ranking in the image search results.
URL Structure
Best practice for developing the URLs on your site is twofold; include your keywords in URLs; incorporate a silo structure for your categories and pages. The URL structure of your site will shape how your site is navigated as well as how information is categorized.
Using your keywords should be an obvious advantage in structuring your URLs. For example, consider these two potential URLs for a page on a landscaping website:
Landscaping.com/sj?23dnm
Vs.
Landscaping.com/Gardens/
The first version of the URL is computer generated and is obviously useless for describing the page to users and search engines. The second is keyword rich and optimized for the term gardens.
Establishing your keyword strategy allows your web designer to use optimized URLs right from the start.
Creating a silo structure will allow search engines to understand the most important aspects of your site.
This makes it easier for users to navigate by creating a hierarchy of categories.
Consider the following examples:
Lanscaping.com/tulips/
Vs.
Lanscaping.com/Gardens/Flowers/Perennials/tulips/
The second URL structure gives search engines much more information about the tulip product page.
For users, this also gives them a way to understand where they are on the website and where they need to go if they are looking for something else.
Web Design and SEO Work Together
It’s hard to deny the need for one without the other. Without web design, SEO wouldn’t be possible. Without SEO, no one will find your website.
Implementing SEO at the earliest stages of web design contributes to developing an optimized site that ranks for important keywords.
In order to make the most of your online presence, incorporate SEO in your web design and start driving traffic immediately.







